前提
WEBサイトでFacebookのソーシャルログインを使用する方法になります。
設定
Facebookのデベロッパーサイトにログインして、マイアプリ の アプリの作成を選択します。

アプリの設定画面
1.設定 – ベーシック

左メニューの 設定 - ベーシック を選択
アプリID と app secret をメモして、プログラム側に設定する
アプリドメインに、Facebookのソーシャルログイン機能を使う、WEBサイトのドメインを登録する
連絡先メールアドレスに、自分のメールアドレスを登録する
プライバシーポリシーのURLに、該当ページを登録する。テスト時はなくても実行できるが、本番アップする場合必須

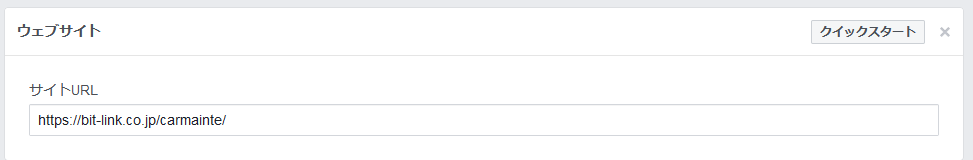
ウェブサイトに、公開するWEBサイトURLを登録する
2.Facebookログインの設定

Facebookログイン - 設定 を選択
有効なOAuthのリダイレクトURIに、Facebookログイン認証結果のコールバックするURLを登録する
テスト完了後、忘れずに本番モードに切り替えること。画面右上のステータスがライブになっていること

以上でFacebook側の設定は完了

コメントを残す